Bread Crumb Funnel Strategy Game Design
Haven't we all been to a theme park and found ourselves lost trying to find the exit? We won't accept it, but there's a teeny weeny sapling of frustration about to rear its head.
We look around desperately, ask a passerby and they point us to a map, which tells us where we are in the park.
Suddenly, you know where you are and where the entrance and the exit lie with reference to your position. Panic goes poof! And off we go woof woof!
In site navigation, Breadcrumbs do something similar.
Breadcrumbs give you orientation and show you exactly where you are on a website.
Here's what you'll learn in this post:
- What is Breadcrumb Navigation?
- Our Evolutionary Need for Breadcrumb Navigation
- Types of Breadcrumbs for Websites
- 5 Benefits of Breadcrumbs
- 10 Best Practices for Using Breadcrumbs
- The Problem With Breadcrumb Navigation
- The Last Word on Breadcrumbs
What is Breadcrumb Navigation?
Breadcrumbs are a secondary navigation aid that helps users easily understand the relation between their location on a page (like a product page) and higher level pages (a category page, for instance). The term is borrowed from the tale of Hansel and Gretel where the kids drop a trail of breadcrumbs to trace their way back.
With breadcrumbs, if you've reached a page you don't want to be on, you can easily find your way back or go back a step or two and start over.
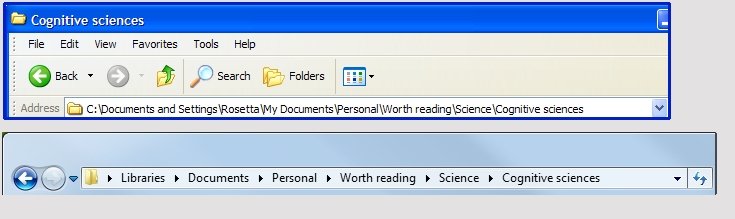
Breadcrumbs are not an exclusively website-only element. Microsoft introduced Breadcrumbs in Windows Vista and it has been a feature since then in every Windows edition.

Our Need for Breadcrumbs Has An Evolutionary Reason
Peter Pirolli found interesting parallels between the way animals forage for food and in the way humans seek out beneficial information . Inherently, we all live by the heuristic rule – don't spend more energy pursuing food than what the food will provide. Consider the way we seek information on the internet: we search for something, the search engine presents many results. We scan the links and unless we sense cues (the SEO title, meta, etc.) that a link will give us the information we are after, we don't click through. It is not unlike an animal hunting for prey on the Savannah; the beast will charge only when the scent trail is strong enough to justify the energy that has to be spent in pursuit.
On a website, in the presence of multiple navigation trails, it's best if users are able to clearly identify a trail that leads to what they want. Without it, they may give up and bounce.
At a basic level, humans earn their bread but yearn for breadcrumbs.
Types of Breadcrumbs In Website Design
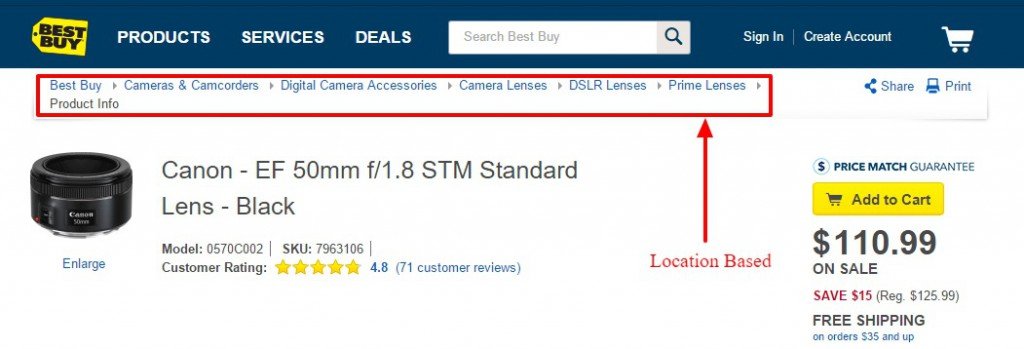
Location or Hierarchy Based Breadcrumbs
Location based Breadcrumbs help a user go to a broader category (higher-level page) from the page they are on. Consider someone who is searching for a pair of desert shoes on Google, they find a search result and lands on one of your product pages. They don't like what they see, and want to explore other options. How does the person get back to the main category page (Men's shoes) or a sub-category page (Men's Shoes – Desert Shoes)?
With hierarchy based breadcrumbs the user can easily see where along the architecture of your site they are and easily move up to the higher level page. See how Best Buy does it.

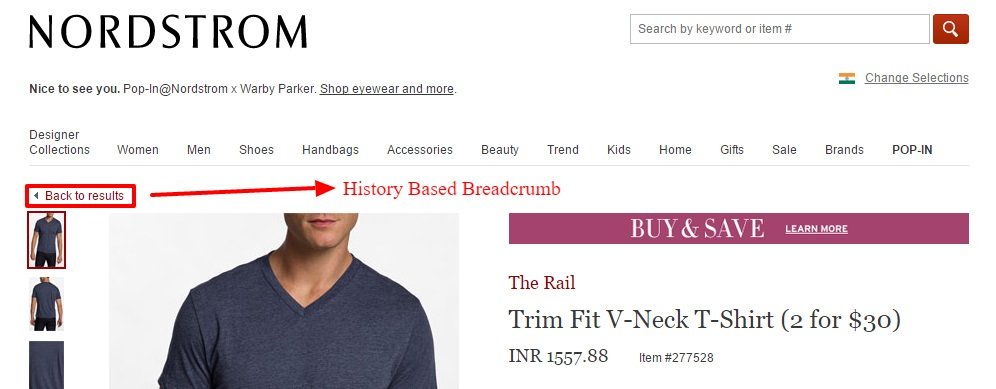
Path or History based breadcrumbs
They serve the same purpose as the browser back button, letting a user go back to one of the previous pages they visited. This can be useful when the user has reached the product page after applying multiple filters on the category page. With history based breadcrumbs, the user can quickly jump to one of the previous pages in their journey, with all of their selections intact.
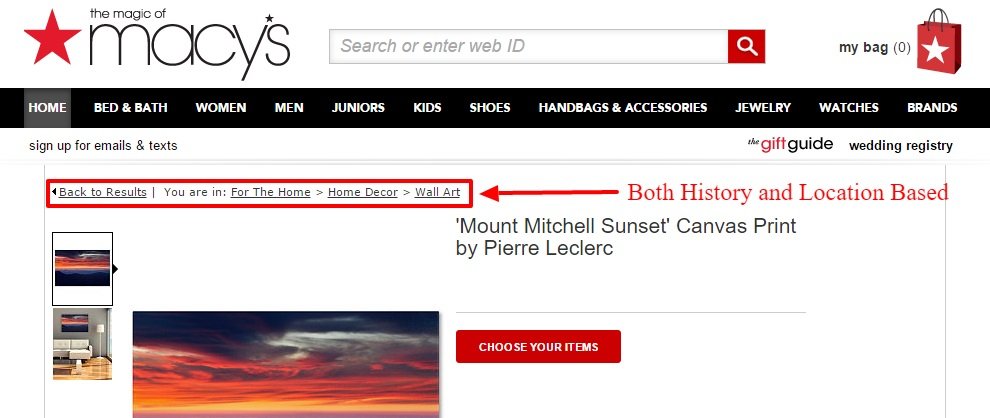
However, the most common application of history based breadcrumbs is the use of a 'Back To Results' link.

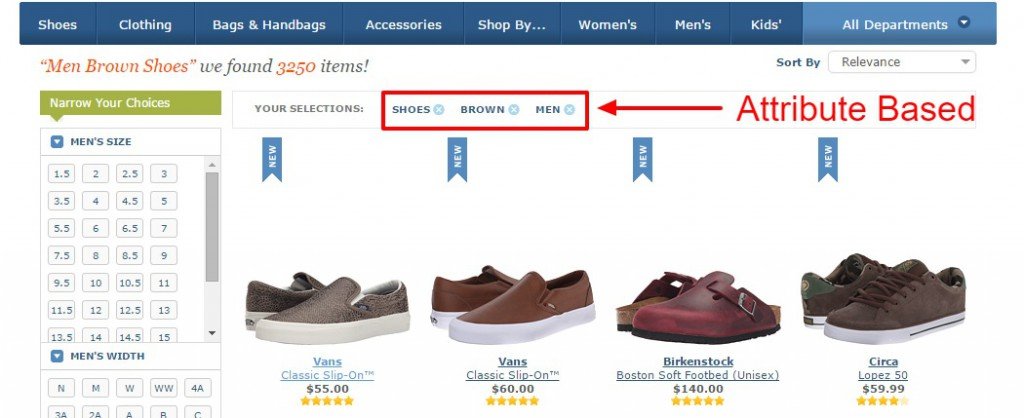
Attribute Based Breadcrumbs
Attribute based breadcrumbs simply show you the attributes a user has selected on a page. Such breadcrumbs find application on eCommerce category pages offered by most eCommerce platforms where users can select attributes to filter search results.

5 Benefits of Using Breadcrumbs
Initially conceptualized as a simple navigation aid, today Breadcrumbs have come to affect many aspects of user experience online.
Encourages Browsing and Reduces Bounce
If a user reaches a product page that they are not interested in, they will either bounce or go back to the category page to start over. Breadcrumbs encourage the user to start over and not bounce, yet. In a study conducted by Hull, S.S. (2004), it was found that users who received instruction to use Breadcrumbs completed tasks much faster than users who did not use Breadcrumbs. For users who use the internet on a daily basis (even intranets like that of an organization's) using Breadcrumbs can significantly increase productivity and time savings.
Related Post : 14 Ways To Reduce Bounce and Increase Engagement on Your eCommerce Site
Improves Findability of Your Website
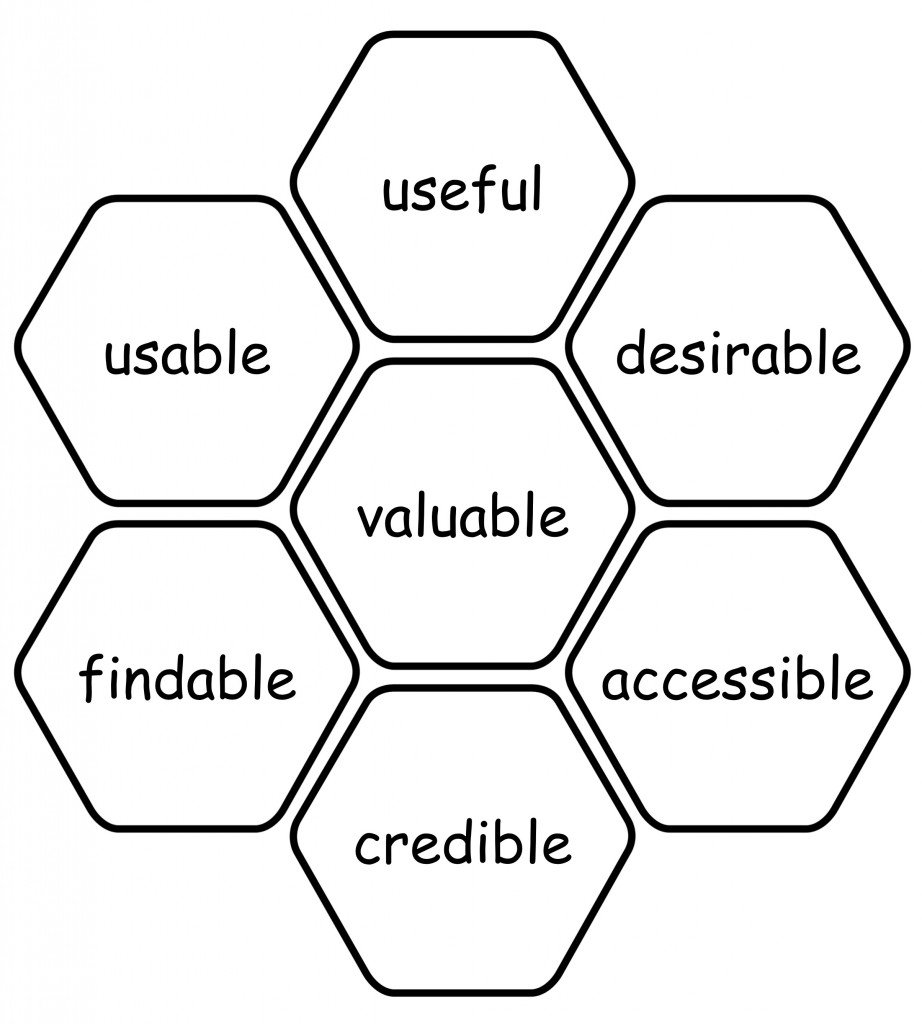
Peter Morville, one of the founding fathers of Information architecture for the World Wide Web, developed the user experience honeycomb that illustrates the seven main facets of great user experience. By helping users easily navigate and find what they are looking for, breadcrumbs help improve the findability of a website.

Related Post : 15 Essential Elements of an Effective eCommerce Product Page
Breadcrumbs Provide SEO Benefits
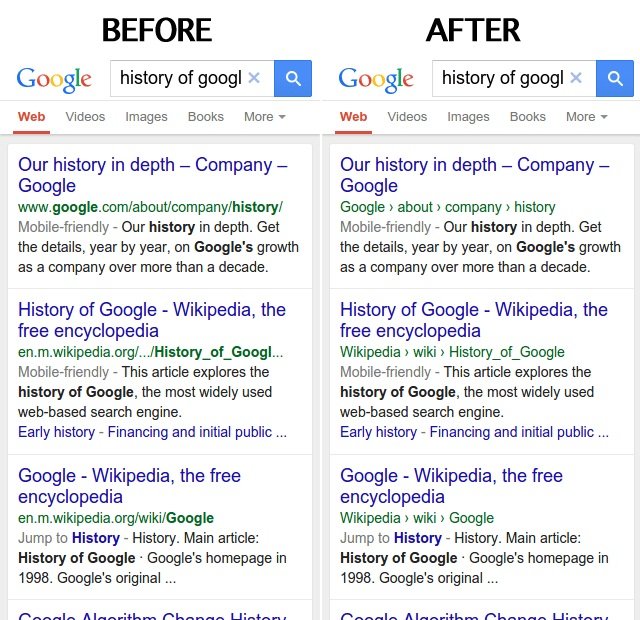
Google has announced that they are replacing the URL within its search results with the site name and breadcrumb navigation path. This is happening for mobile devices now and may be rolled out for desktop, too, in the coming days. Google reckons using real world name of the website will help improve usability and the breadcrumb links will show users exactly where they will be taken to on clicking the search result.

https://developers.google.com/structured-data/breadcrumbs?hl=en&rd=1Webmasters can use the scheme markup for Breadcrumbs to communicate to the search engine more effectively. Breadcrumbs become an additional way for you to better explain to search engines what your pages are about and get that little extra SEO benefit. They also act as extra links in the search results to give you more chances for a click-through.
Because There Is No Good Reason To Not Use Them
Jakob Nielsen says he has been recommending breadcrumbs since 1995. The reasons are simple.
Breadcrumbs never cause problem in user testing. Users pay attention to breadcrumbs only 30% of the time; when they do, it helps and even when they don't, it doesn't cause any harm.
They take up very little space on the page, so real estate can't be the reason why you decide against using breadcrumbs.
Breadcrumbs have remained fairly consistent in its appearance over many years. Such long term familiarity makes it instantly recognizable and therefore, useful.
Breadcrumbs Help Reduce User Anxiety
Breadcrumbs can reduce user anxiety about what to expect by showing them the entire trail of a process. For instance, setting up an account on VWO has a few steps. By using breadcrumbs we are able to tell the user exactly how many steps are involved in the process and let them go back to any of the previous steps at any point. This gives the user an idea about the commitment (time and effort) required from him to set up the process. Once someone initiates an attempt, such visual cues can act as a strong motivator to finish the process.
Debate abounds on whether to call this functionality a 'progress bar' or 'breadcrumb' navigation. But popular wisdom suggests that if the trail lets users navigate back to a previous step, it's as good as being a breadcrumb.
10 Recommended Practices for Using Breadcrumbs
Commonly, breadcrumbs appear in a horizontal line showing the trail from the highest level page (home) to the current page the user is on. Below are a list of 10 best practices some of which are recommended by the likes of Steve Krug, the author of 'Don't Make Me Think' and a web design God in his own right.
Always show the Whole Path : Give users context. A good breadcrumb trail acts like blinkers keeping the user focused on the task at hand.
Start with the Home Page : Trails work best when they show the journey from one end to the other. Including the homepage in the trail acts like a strong anchor giving a strong sense of orientation to the users.
Use '>' as Separator between Levels : It works because it has always worked. The '>' quickly shows the relationship between higher level pages and lower level pages. Jakob Nielsen had initially recommended using colon(:) in the breadcrumb navigation bar. After user testing he changed his recommendation to using '>' because it easily represents the relationship between higher-level pages and lower-level pages.
Put the Crumbs at the Top : Navigation bars are typically placed at the very top of a website. Because Breadcrumbs work as a secondary navigation aid, it should be placed above the content. The Nielsen Norman group conducted user tests and found that users expect breadcrumbs at the top of the page. A good placement for breadcrumbs is below the main navigation bar and above the page title.
Show some Contrast : Contrast helps the breadcrumbs stand out as an important functionality. Since they occupy less space and are mostly only text-based, contrast becomes a critical factor for their success.
Use Small Type : Using a small type helps communicate to the user the relative importance of the breadcrumbs in relation to the main navigation bar. It should never be confused for the primary navigation aid.
Boldface the Last Item : Boldfacing the last item (current page) gives it prominence and tells the user 'this is where you are currently'.
Do not Hyperlink the Last Item : Because, why would you hyperlink a text that leads to the same page? It's confusing for the user.
Do not use Breadcrumbs on the homepage : The homepage is where the user journey starts, it doesn't make sense to have breadcrumbs displayed on your homepage.
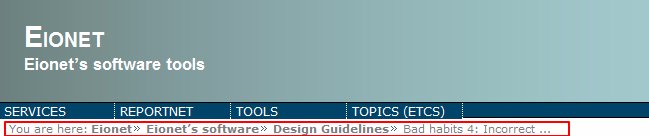
Use Full Page Titles in Breadcrumbs : It makes sense to include full page titles in the breadcrumbs so users will know exactly where each of the hyperlinks lead to. But because of long page titles or other reasons page, some prefer to cut page titles off using ellipses (see image below). In such cases it's better to omit phrases such as 'You are here' to make space for the more important elements which are the page titles themselves.

Page URL Should Mirror Breadcrumb Trail : The page URL gives a sense of the site architecture. It is important to ensure consistency between the URL and the Breadcrumbs because otherwise, users might get inconsistent messages from both these elements.
When Should You Not Use Breadcrumbs?
This is a hard one, because Breadcrumbs are harmless most times. But there is a caveat. If your site contains only a few pages, without many levels of hierarchy, breadcrumbs might not be useful. Including breadcrumbs in these cases is unnecessary and potentially confusing to the reader.
If you really look beneath the forest floor, Breadcrumbs are not all perfect.The Problem With Breadcrumbs Navigation
Even after being around for more than a decade, Breadcrumbs are still not considered much of a best practice. There are many reasons to it:
1. People are still not sure if it's worth the effort: It's not a make a or break functionality. No arguing there.
2. There's a belief that breadcrumbs are 'necessary' only if your information architecture is in shambles. If users are able to easily navigate your website, they'll know where they are without you showing them. Essentially, this school of thought believes that breadcrumbs are a fall back option when your architecture is messed up. So they ask: if you are going to spend time and effort, why not better your information hierarchy than investing in Breadcrumbs?
Issues with History Based Breadcrumbs
To dynamically generate history based breadcrumb, you have to access browser cookies. That requires extra coding and effort. The extra effort will make sense if the benefits outweigh the effort. But does it?
History based breadcrumbs simply duplicate the back button functionality.
No SEO Benefit : Since breadcrumbs have to be based on user history, search engine bots will never see it and has no SEO benefits
Not Useful For All : Many users directly reach pages deep within the site through search engines; for such folk, a history based trail presents no benefit.
Compounds Error : For people who reach a page through trial and error, it will be meaningless to have a sub-optimal navigation history in the form of breadcrumbs.
It's worth noting however, that the last point stems from faulty information architecture of the site as a whole. If users are not able to easily identify the easiest path to a page, it might be a better option to invest in optimizing the site's architecture than fiddling with breadcrumbs.
Issues with Navigation Based Breadcrumbs
For polyhierarchical sites like most new age eCommerce websites, the hierarchy is flatter and each product selection might belong to multiple categories. For example, for someone looking to buy a beanbag, the breadcrumbs trail could look like
Home > Furnishing > Living Room > Chairs > Single Seater > 'The Dude Abides' Bean Bag
or
Home > Furnishing > Living Room > Chairs > Casual > 'The Dude Abides' Bean Bag
What will you choose to display?
Let's consider the product page first.
For the product page, one reasonable way is to make a call on what type of breadcrumb is the most appropriate to display. The easiest or most used navigation path is a good contender.
If your category page lets users select product attributes, it will be useful to have the most appropriate navigational breadcrumb and a 'back to results' (historical path) link on your product page. Making choice is a difficult thing. For users who have been through that, reached the product page, are not quite satisfied with their selection and want to check out another product that matches the attribute, the browser back button can cause anxiety. This is because users can't be sure if the browser will remember their attribute choices. A 'Back to Results' option can be reassuring and keep the visitor in the conversion funnel.
Back to Results | Home > Furnishing > Living Room > Bean Bags > 'The Dude Abides' Bean Bag

Now let's talk about the category page.
For the category page, if you are giving users a choice of product attributes like 'brand', or 'size', another way to use breadcrumbs is to display both a standard navigation path and the attributes together, but duly differentiated.
Home> Furnishing > Chairs | Single Seater*

Breadcrumbs: Secondary In Status, Primary In Value
Breadcrumbs have been around for more than a decade. But they have never found much spotlight owing to their permanent status of 'a secondary navigation bar'. Despite its status, Breadcrumbs can be a powerful element to improve user experience and create engagement. From a business standpoint, it helps in both acquisition (think SEO) and conversion (eases on-site navigation).
To drive the point home, let me quote some figures from a two year old study by Baymard. After a benchmarking study involving 40 eCommerce sites, it emerged that 68% had sub-optimal usage of Breadcrumb navigation. 23% had no Breadcrumb element at all. Some consider Breadcrumbs to be an archaic design element with no need or priority in today's world, while for others it is a gem that occupies little real estate and takes little effort but contributes immensely to the overall user experience.
So should you have Breadcrumbs on your eCommerce site? Look to your users for the answer, will they benefit? I think that's the only question worth asking, really.
What is a breadcrumb menu?
Breadcrumb menu on a website give a new visitor orientation and show her or him, exactly where she or he is on the website.
What is the use of breadcrumb?
Breadcrumb on a website helps in encouraging browsing and reducing bounce rate, improving the findability of your website, providing SEO benefits and help in reducing user anxiety.

Bread Crumb Funnel Strategy Game Design
Source: https://vwo.com/blog/why-use-breadcrumbs/
Posted by: brownobse1959.blogspot.com

0 Response to "Bread Crumb Funnel Strategy Game Design"
Post a Comment